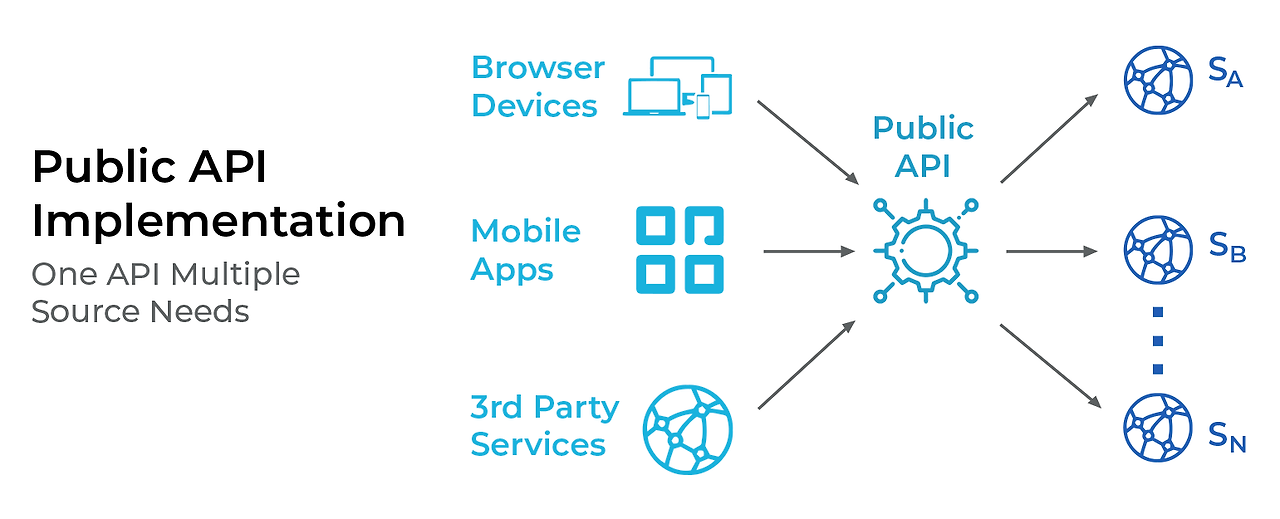
MSA 환경에서는 아래와 같은 일들이 비일비재하다.
- 여러 플랫폼(Web, Android, iOS, Desktop... )을 지원하게 되고, 각각이 필요로 하는 데이터가 다름
- 원하는 데이터를 얻기 위해 여러 API의 응답을 받아와서 가공함
- 이런 상황들이 겹쳐 프론트엔드에서 복잡한 계산이나 비즈니스 로직을 작성하게 됨

시스템에 따라 다르긴 하겠지만, 이론적으로만 바라본다면 이상적인 형태는 아닐 것이다.
모바일에서는 PC 환경에 비해 네트워크 속도가 느리고 메모리와 같은 하드웨어 이슈로 동일한 화면을 구성하더라도 늦게 렌더링될 수 있다.
한 번의 API 호출만으로 화면에 필요한 모든 데이터를 다 받아올 수 있다면 그만큼 렌더링이 빨라지지 않을까?
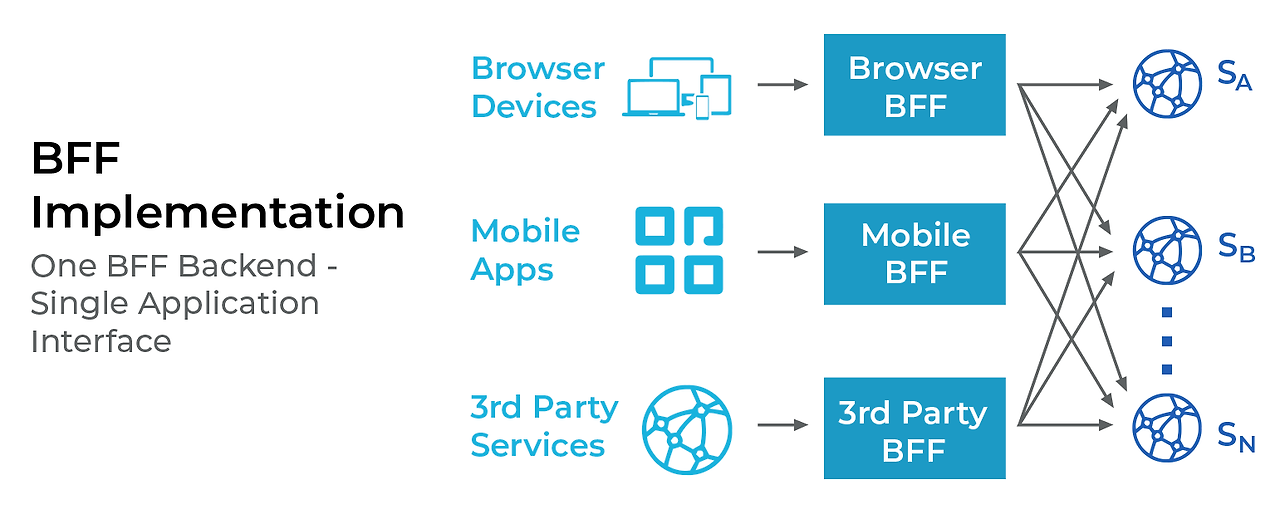
BFF는 그러한 요구를 만족하기 위해 각 플랫폼에 맞게 백엔드 서버를 구성하는 아키텍쳐 방법론이다.
이를 통해 더 좋은 사용자 경험을 제공할 수 있고, 자원의 사용량도 최적화할 수 있다.

물론 이 방법이 장점만 존재하는 것은 아니다. 하나의 서버를 유지보수하는 것도 쉽지가 않은데 N개의 서버를 어떻게 관리할 수가 있을까..
Web, Android에서 하나의 필드를 추가해야 한다고 가정해보면, 그 하나 차이 때문에 동일한 코드를 두 군데에서 작업해야 한다.
따라서 이러한 불편함을 줄이기 위해 BFF 아키텍쳐를 적용한 곳에서는 주로 GraphQL을 이용해 클라이언트가 원하는 데이터를 직접 선택하도록 구현한다.
'Backend > GraphQL' 카테고리의 다른 글
| GraphQL이란? (0) | 2024.10.31 |
|---|
